Motion Design

Lets see it
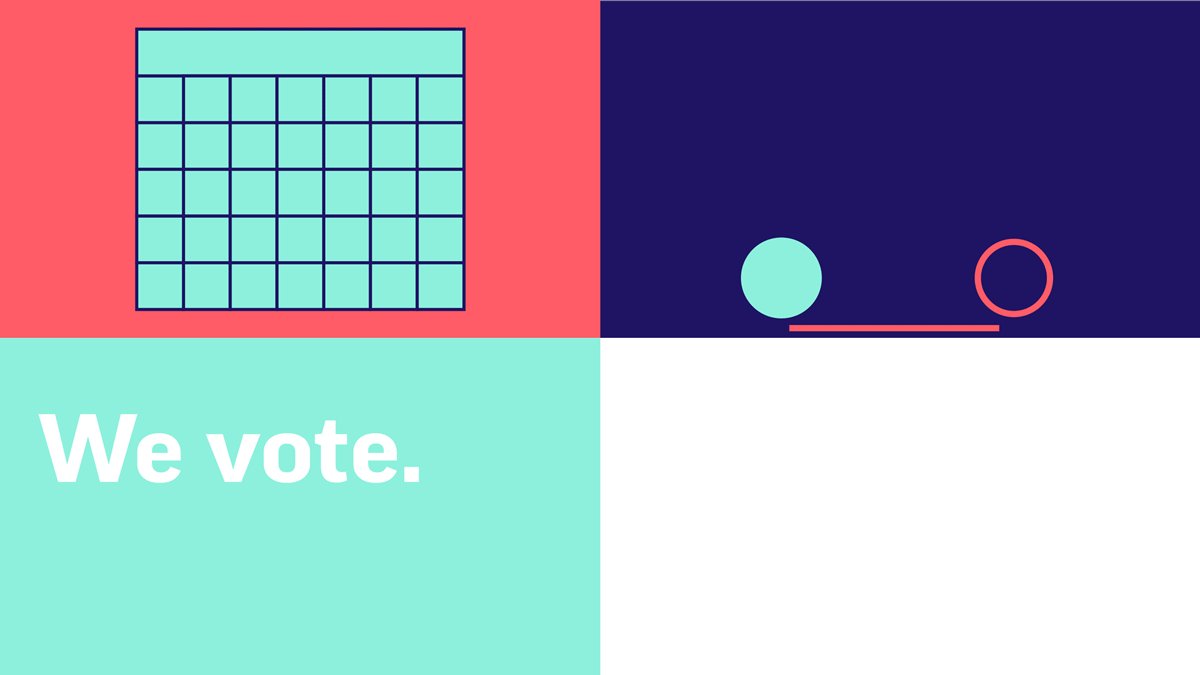
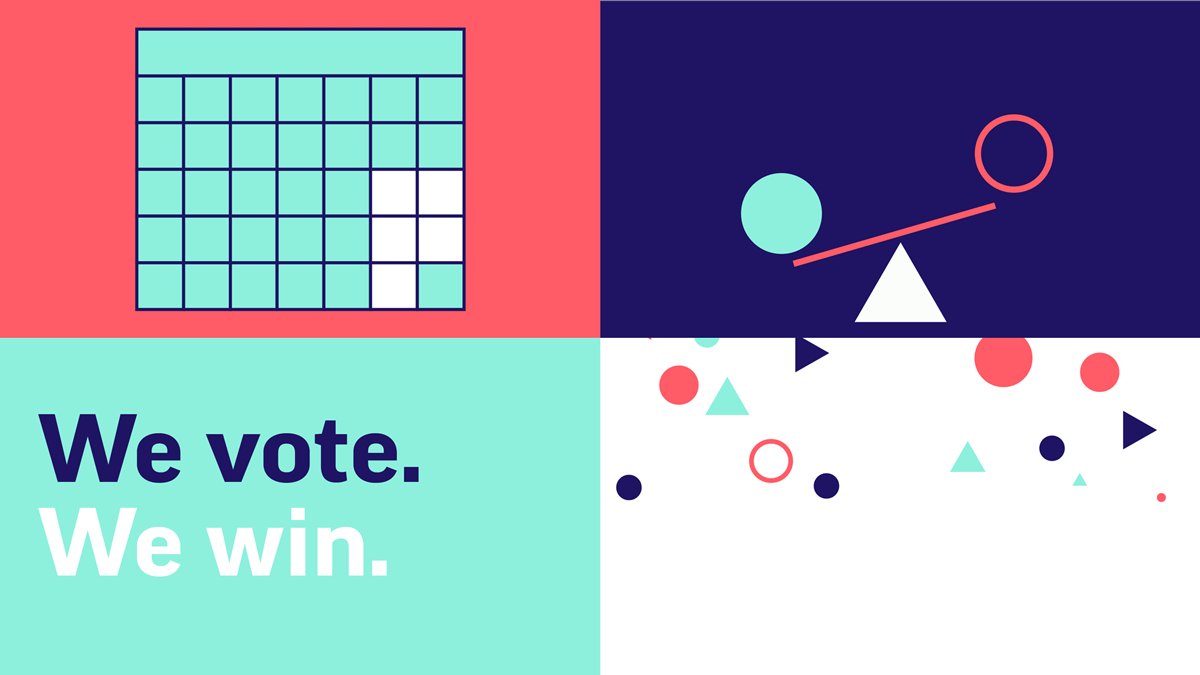
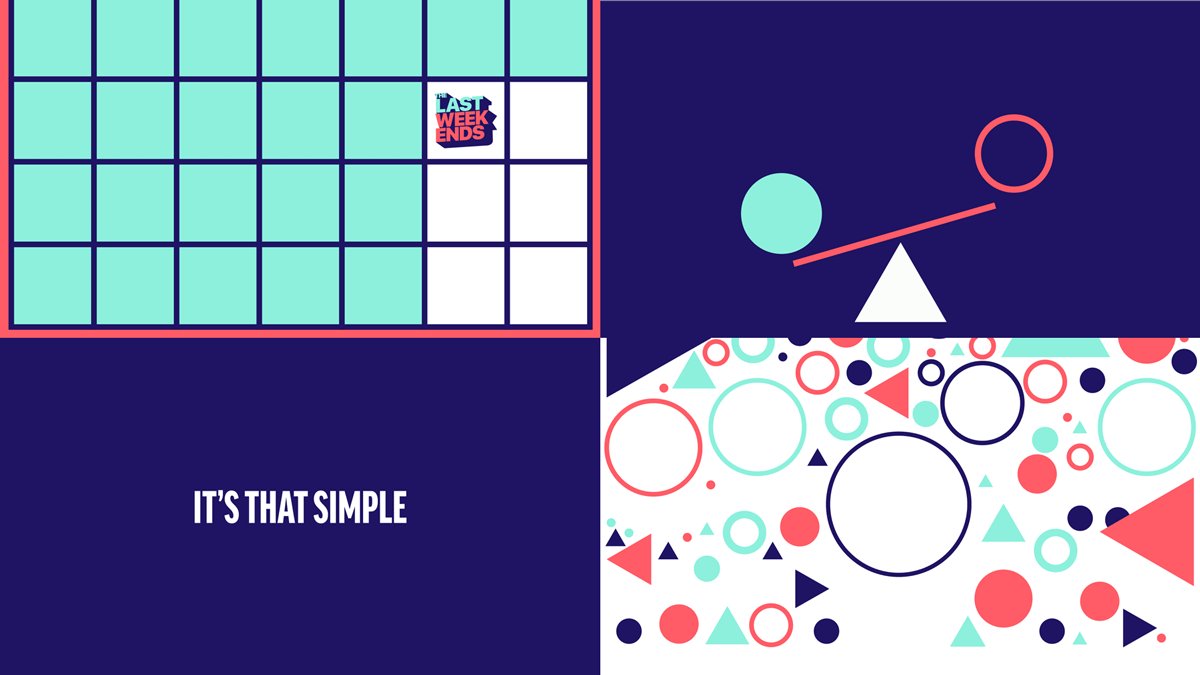
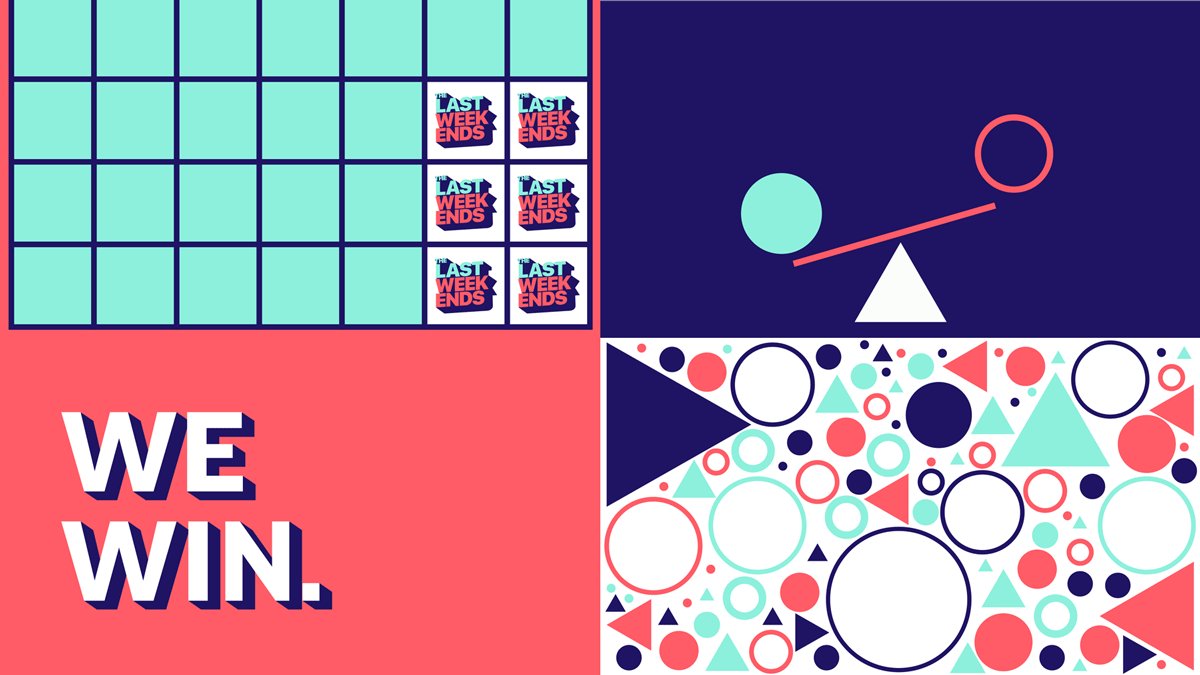
Series of styleframes and motion tests I developed for a video I was art directing. These show how I envisioned using the shape elements, handling the typography, and keeping the clean and bold colors consistent. Watch the final video here.

Story of the dot
I was the art director and illustrator for this explainer video. This is the original animatic I created from a script I worked on with a copywriter. We had lots of fun showing the journey of our little hero dot and were inspired by classic Chuck Jones cartoons. Watch the final video here.

Story (board) of the dot

Refresh
I handled the brand refresh for Epic Marketing and this is a chunk of the style guide I created to show motion and placement guidance for the logo.

Show your work
I designed this logo for a fintech company, and after living with it for so long as a static piece it was extra fun to be able to add a little motion and progression element to it and bring it to life.

My favorite flavor
This was a proof of concept to pitch moving posters to this brand of frozen beverage makers. Had fun playing with this one.

Screen saver
Made this bumper as a fun transition between pricing pages on the digital display they use to show pricing at the fun centers.

Visual language
This is extra special to me, I developed this visual language system using the specific angles from the logo that made its way into everything from the website design to the in-gym graphics. Making this little motion sequence allows the viewer to see where the triangle element originates from.